Training is an introduction to using the Cascade CMS. To take this training the following requirements must be met:
- Completion of Accessibility Training
- Approval of Supervisor (Dean or VP) of area to be maintained.
- Complete the Website Training Request Form.
This training is typically scheduled once per month.
No new Managing Documents trainings planned at this time.
Training designed for current users.
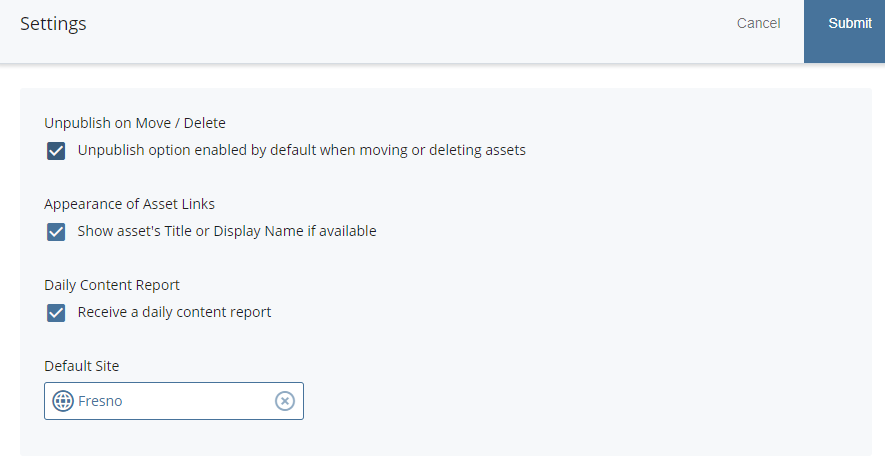
This training will go over how to upload, edit, and organize documents within the website. The workflow process for documents will be explained.
Contact webmaster@fresnocitycollege.edu for signup information